Przekład z instrukcji WCAG 2.0 Guideline brzmi:
Ułatw użytkownikom oglądanie i słuchanie treści poprzez oddzielenie pierwszego planu (informacji istotnej) od tła (informacji drugorzędnej).
1.4.1 Użycie koloru – WCAG 2.0 poziom A
Nie stosuj koloru jako jedynego wyróżnienia przekazywanych treści i do rozróżniania elementów wizualnych. Dlaczego? Wyobraź sobie, że osoba niewidząca kolorów lub niewidoma wypełnia formularz rejestracyjny na stronie www, a w owym formularzu niewypełnione pola wymagane zmieniają kolor na niebieski i jest to jedyne wyróżnienie, że dane pole jest obowiązkowe. Użytkownik nie odbierający informacji przekazywanej kolorem nie będzie w stanie wypełnić formularza jeśli pominie pole wymagane. Możesz naturalnie użyć wyróżnienia kolorem, jeśli obok dopiszesz prostą informację „Pole wymagane”.
1.4.2 Kontrola dźwięku – WCAG 2.0 poziom A
Zapewnij mo�żliwość spauzowania, wyłączenia, wyciszenia lub zmienienia głośności dźwięków automatycznie odtwarzanych na stronie. Użytkownikom niewidomym dźwięki odtwarzane na stronie www nakładają się na głos lektora płynący z czytnika ekranowego.
1.4.3 Minimalny kontrast – WCAG 2.0 poziom AA
Kontrast pomiędzy treścią tekstową strony www (dotyczy to także grafik z zawartością tekstową), a tłem strony powinien wynosić co najmniej 4,5:1. Specyfikacja WCAG 2.0 umożliwia odstępstwo od tej wytycznej tylko w następujących wypadkach:
– teksty pisane dużą czcionką – 14 punktów dla koloru czarnego i 18 punktów dla kolorów pozostałych – mogą mieć kontrast w stosunku minimum 3:1.
– teksty będące częścią logotypów i znaków handlowych są wyłączone z wymagań minimalnych dotyczących kontrastu.
– wymagań dotyczących kontrastu nie muszą spełniać teksty i grafiki z zawartością tekstu będące nieaktywnymi fragmentami interfejsu użytkownika, pełnią rolę czysto dekoracyjną, są częścią obrazka lub zdjęcia.
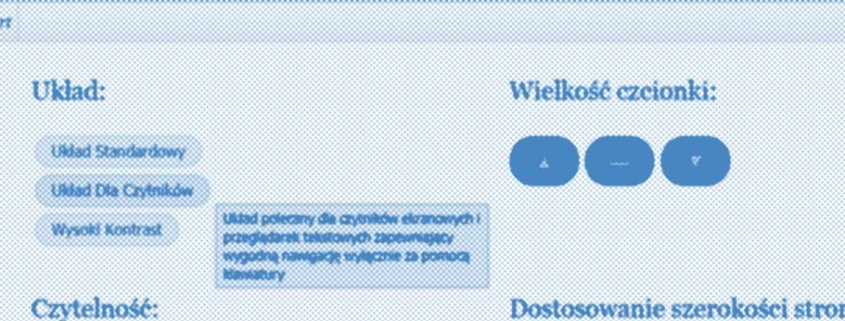
Jeżeli nie można zapewnić wymaganego kontrastu np. z powodu konieczności utrzymania identyfikacji wizualnej właściciela strony należy wprowadzić przełączniki zmieniające wyświetlanie serwisu w trybie wysokiego kontrastu (w praktyce oznacza to zazwyczaj przełączenie szablonu graficznego lub dynamiczną zmianę arkusza stylu CSS). Wymagane jest, aby kontrolki zmiany kontrastu same w sobie spełniały wymagania stosunku kontrastu 4,5:1 . Wersja strony www o wysokim kontraście musi posiadać taką samą zawartość i funkcjonalność, jak wersja podstawowa serwisu.
1.4.4 Zmiana rozmiaru tekstu – WCAG 2.0 poziom AA
Tekst na stronie www musi dać się powiększyć o 200% bez utraty czytelności, zawartości i funkcjonalności strony.
Niedopuszczalne jest np. obcinanie fragmentów tekstu, zmiana położenia pól formularzy, czy ich wychodzenie poza krawędzie przeglądarki, itd.
Nie jest to wprawdzie wymagane, jednak specyfikacja WCAG 2.0 zaleca zapewnienie na stronie www kontrolek umożliwiających stopniowe powiększanie rozmiaru czcionki. Wprowadzenie tych zaleceń ułatwia odbiór serwisu nie tylko osobom niedowidzącym, ale także pełnosprawnym mającym ograniczoną percepcję wizualną, np. starszym.
1.4.5 Grafiki tekstowe – WCAG 2.0 poziom AA
Do przedstawiania tekstu na stronie www nie należy używać grafiki, jeśli ta sama informacja może być zaprezentowana tylko przy użyciu tekstu. Np. zamiast umieszczania obrazka z zaproszeniem na jakieś wydarzenie, na którym to obrazku będzie napisana data i miejsce tego wydarzenia, można zamieścić tekst: „zapraszamy na wydarzenie, które odbędzie się dnia tego, a tego, tu i tu” lub przynajmniej umieścić ten teks obok grafiki. Wyjątek od tej wytycznej stanowią teksty będące częścią logo, znaku towarowego lub nazwy własnej produktu.
1.4.6 Kontrast podwyższony – WCAG 2.0 poziom AAA
Wytyczna ta jest tożsama z wytyczną 1.4.3, z tą różnicą, że współczynnik kontrastu pomiędzy tekstem lub grafikami tekstowymi na stronie www, a tłem powinien być w stosunku 7:1.
Z wytycznej wyłączone są:
– teksty pisane dużą czcionką – 14 punktów dla koloru czarnego i 18 punktów dla kolorów pozostałych – mogą mieć kontrast w stosunku minimum 3:1.
– teksty będące częścią logotypów i znaków handlowych są wyłączone z wymagań minimalnych dotyczących kontrastu.
– wymagań dotyczących kontrastu nie muszą spełniać teksty i grafiki z zawartością tekstu będące nieaktywnymi fragmentami interfejsu użytkownika, pełnią rolę czysto dekoracyjną, są częścią obrazka lub zdjęcia.
1.4.7 Brak treści audio w tle strony lub niska głośność tła – WCAG 2.0 poziom AAA
Dla następujących rodzajów plików dźwiękowych publikowanych na stronie internetowej, które zawierają głównie mowę, nie są zabezpieczeniami antyspamowymi w postaci dźwiękowej, nie są oczekiwanymi przez użytkownika utworami muzycznymi, należy spełnić przynajmniej jedno z założeń:
– nagranie audio nie posiada tła dźwiękowego utrudniającego odbiór,
– dźwięki w tle mogą zostać wyłączone przez użytkownika,
– dźwięki w tle są co najmniej czterokrotnie cichsze, niż głośność mowy będącej treścią nagrania. Wyjątkowo można używać krótkich dźwięków ilustracyjnych, nie dłuższych jednak, niż 2 sekundy.
1.4.8 Prezentacja wizualna – WCAG 2.0 poziom AAA
Tekst na stronie www trzeba formatować tak, aby użytkownicy z problemami poznawczymi, mający trudności w uczeniu się, wady wzroku, itp. nie odczuwali problemów z jego odczytaniem.
Zalecane są następujące działania i mechanizmy dla bloków tekstu:
– mo�żliwość wybierania przez użytkownika kolorów na pierwszym planie oraz kolorów tła,
– szerokość bloku tekstu nie przekracza 80 znaków,
– tekst niejustowany,
– interlinia wynosi przynajmniej 150%, odstęp między paragrafami 1,5 razy wartości interlinii.
– rozmiar tekstu może zostać powiększony do 200% bez używania technologii wspomagających, nie wymagając od użytkownika przesuwania tekstu horyzontalnie przy widoku w pełnym oknie – nie trzeba używać przewijania poziomego, aby przeczytać blok tekstu.
1.4.9 Grafiki tekstowe wyeliminowane całkowicie – WCAG 2.0 poziom AAA
Nie używaj grafik tekstowych do przekazania jakiejkolwiek informacji. Dopuszczalne są jedynie jako dekoracje, lub gdy informacja nie może zostać przekazana w inny sposób, np. z powodów prawnych: gdy tekst jest częścią znaku towarowego lub logo.
Jeśli interesuje Państwa audyt WCAG 2.0 zgodny z Rozporządzeniem Rady Ministrów z dnia 12 kwietnia 2012 r. w sprawie Krajowych Ram Interoperacyjności, zachęcamy do zapoznania się z metodyką prowadzonego przez nas audytu dostępności stron www zgodnego z tym rozporządzeniem, dostępną pod tym odnośnikiem: Audyt WCAG 2.0