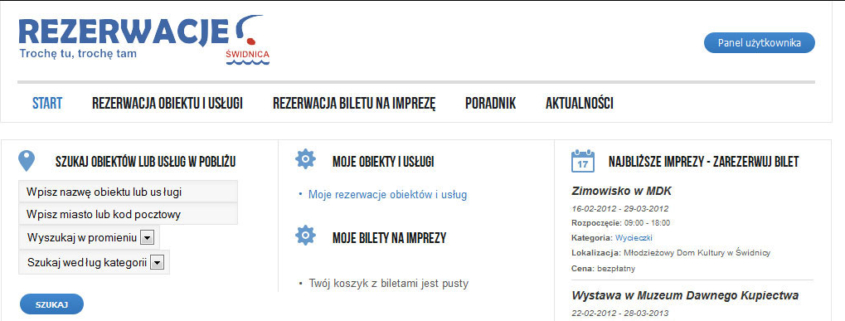
Rezerwacjeswidnica.pl to, jak dotychczas, najbardziej kompleksowy system informatyczny w naszym portfolio, złożony z wielu warstw, wśród których najważniejsze są platforma prezentacji i rezerwacji obiektów i usług oraz dystrybucji biletów na imprezy. Startujący na Śląsku portal jest nową marką, której przesłanie to ułatwienie dostępu do szybkiego wyszukiwania usług i nieruchomości oraz ułatwienia w ich rezerwacji.
System informatyczny jest już dostępny online, właściciele marki zapraszają do zapoznania się z platformą, a sam portal znajduje się w końcowej fazie prac redakcyjnych przed oficjalnym startem. Jedną z innowacyjnych funkcji systemu jest potwierdzanie rezerwacji za pomocą sms dla użytkowników oraz administratorów, a także wyszukiwarka, w pełni zintegrowana z API Google Maps, pozwalająca na wyszukiwanie usług i obiektów w założonym przez użytkownika promieniu. Poza tym portal to rozbudowane prezentacje i promocja obiektów, usług, imprez, e-płatności, wielopoziomowa struktura administracyjna z możliwością wyprowadzania części uprawnień administracyjnych na zewnątrz i sporo innych funkcji.